Draw canvas line example html5 programmers sample guide mycanvas above code source
Table of Contents
Table of Contents
Have you ever wanted to add a line to your HTML design, but didn’t know how to do it? Fear not, for in this article we will explore how to draw line HTML, to give your webpage that extra pop and design edge.
Understanding the pain points of drawing line in HTML
When designing a webpage you want to make sure everything appears attractive and in place. But adding the finishing touches, such as drawing a line, can be challenging for anyone. That is why it’s important to understand how to draw line in HTML, to help ease the pain points of designing a webpage.
Answering the target of drawing line in HTML
Drawing a line in HTML is fairly easy, and requires only the correct formatting. The easiest and most commonly used method is to use the <hr> tag. This tag can be used to create a horizontal line that will divide your content efficiently.
Summarizing the main points
In summary, it is important to know how to draw line HTML, to help ease the process of designing a webpage. Using the <hr> tag is the simplest and most efficient way to achieve this, as it requires minimal effort and can provide maximum impact to your design.
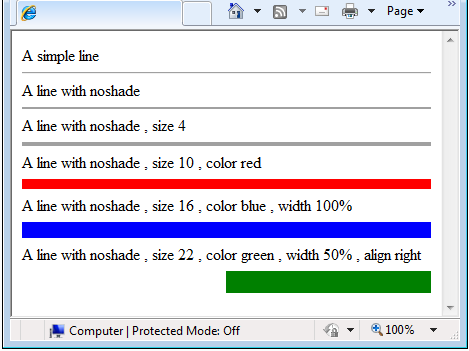
Drawing a line using the <hr> tag
When using the <hr> tag, it is important to understand how it works. This tag will simply draw a horizontal line across your page at the location where you insert the tag. Here is an example code snippet:
 As you can see, to insert the horizontal line, all you need to do is type
As you can see, to insert the horizontal line, all you need to do is type <hr> without any parameters. This will draw the line by default. Additionally, if you want to style the line, you can add borders or adjust the color by using CSS.
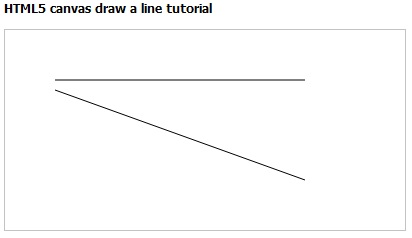
Drawing a line using HTML5 canvas
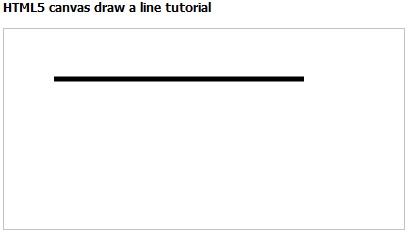
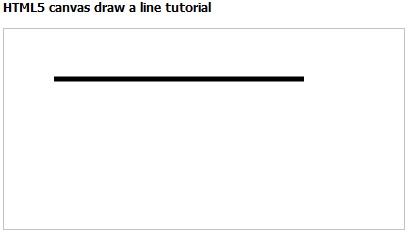
If you desire more control over the appearance of the line, you can use HTML5 canvas. Creating a line with HTML5 canvas is more complex than using the <hr> tag, but it allows for more customization. Here is an example code snippet:
 The above code creates a line using HTML5 canvas. Using canvas allows you to set the line width, gradient, transparency, and colors to create a more personalized line for your design. However, it is to be noted that using HTML5 canvas requires the knowledge of coding.
The above code creates a line using HTML5 canvas. Using canvas allows you to set the line width, gradient, transparency, and colors to create a more personalized line for your design. However, it is to be noted that using HTML5 canvas requires the knowledge of coding.
More tips on drawing lines using HTML
When drawing lines in HTML, it’s helpful to note that spaces can sometimes cause the line to break, so make sure you properly format your code. Additionally, you can add <br> tags to create line breaks and draw multiple lines more efficiently.
Conclusion of drawing line in HTML
Knowing how to draw line HTML is an essential aspect of designing a webpage. Whether using the <hr> tag or HTML5 canvas, adding a line to your design can provide an enhanced visual appeal to your webpage. With these tips, you can create a simple, yet elegant looking webpage that will keep your visitors engaged and coming back for more.
Question and Answer
Q. Can I adjust the length of the line when using the <hr> tag?
There is no direct way to do so, as the <hr> tag creates a line that stretches horizontally across the entire screen by default. However, you can use CSS to style the line and make it shorter by decreasing the width value.
Q. Can I draw more than one line in the same place?
Yes, you can add multiple <hr> tags in the same place to create overlapping lines. Additionally, you can adjust the color and thickness of each line to differentiate them from one another.
Q. Can I create a vertical line using HTML?
Yes, you can use HTML5 canvas to create vertical lines. To do so, simply adjust the x and y-coordinates of your line to be the same value. Here is an example: <canvas><script> var c = document.getElementById('myCanvas'); var ctx = c.getContext('2d'); ctx.moveTo(100, 0); ctx.lineTo(100, 200); ctx.stroke();</script></canvas>
Q. Can I make the line dashed or dotted?
Yes, you can use CSS to make the line dashed or dotted. Here is an example code snippet: <hr style="border-style: dotted;">
Gallery
How To Insert A Line In HTML (with Pictures) - WikiHow

Photo Credit by: bing.com / insert
Programmers Sample Guide, Help Is On The Way: HTML5 Canvas Draw Line

Photo Credit by: bing.com / line draw canvas width html5 programmers sample guide source way help
Programmers Sample Guide: HTML5 Canvas Draw Line Tutorial - Change

Photo Credit by: bing.com / draw canvas line example html5 programmers sample guide mycanvas above code source
Line Breaks And Draw Lines

Photo Credit by: bing.com / line code draw breaks source lines
より多い 倍増 シビック How To Draw A Line In Html - Fukui-ksc.jp

Photo Credit by: bing.com /